Lessons in carbon awareness
Embarking on a carbon-aware journey, I've tried to reshape my website to match energy usage with its source. From different places around the Internet, I’ve learned the complexities and the challenges this task brings. Join me in learning what I've found so far!
Hi there!
It's been a while. A full month since my last e-mail (article) that, hopefully, didn't end in your spam.
For quite some time, I was trying the idea of doing what I preach and move my website to be carbon-aware. In this article I want to dive in what I've learned so far and what is the progress of turning this website carbon aware.
A bit on Carbon Awareness
Let us remind ourselves first. To put it simple, Carbon awareness is - do more when the energy is coming from renewable sources. Do less when it comes from non-renewable sources. I first wrote about the basics some time ago. To check them out, follow the link below.

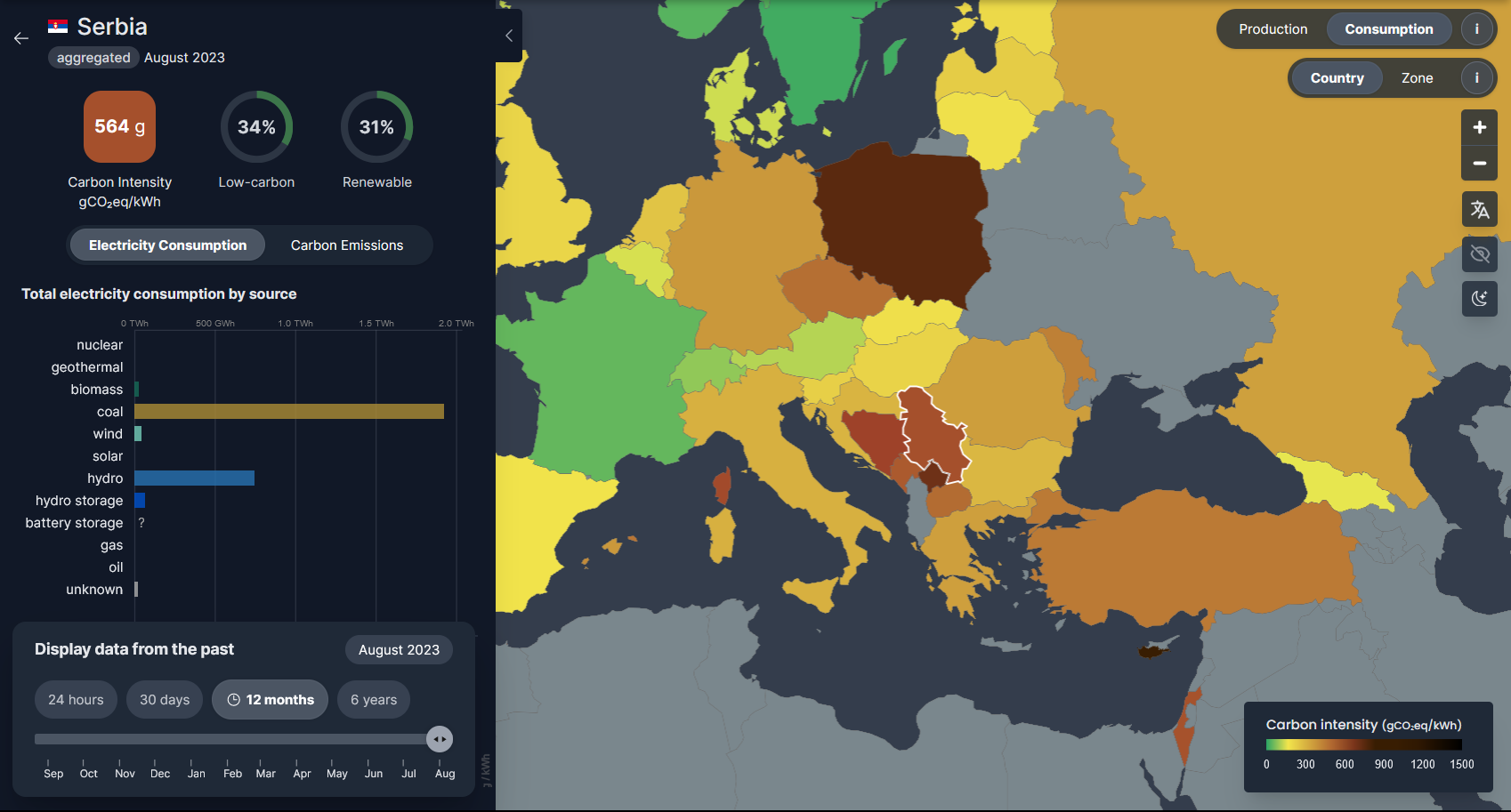
Making a website carbon aware means that it can serve more or less high-intensive content based on the user's location. If the carbon intensity of the users' location is high, don't load images and videos, for example. Let the users decide.
This practice is called demand shaping. You shape your demand based on the carbon intensity.
Another example of it could be that different AI engines prompt users the following, before running each query:
Hey, do you know that this query will consume THIS MUCH litres of water and produce THIS amount of CO2eq. Do you still want to run it?"
Could this be a possible feature request for all those GPTs developers? What do you think?
Sorry, I went a bit off the topic. The initial inspiration for making the website carbon-aware came from the Branch Magazine.

First steps
As in almost everything in life, I first searched the Internet. Since I'm hosting my website on Ghost, my use-case was quite specific.
After a couple of dead-ends, I stumbled upon an awesome blog from Fershad Irani. A web sustainability consultant working with Green Web Foundation. Following is the link to his website.

The articles that provided more info and inspired action were the following.

The above one is a general info about the website and the fact that it is carbon aware.

This one is a step-by-step guide to how the site was made carbon aware. With examples, links to libraries and different configuration options. Excellent!
Okay, I thought, this is great. It will be easy!
Consider here the fact that I don't know much about web development. But, I was eager to learn.
Contacting the support
Then I decided to contact the support. See their opinion on this. I've written them an e-mail about the idea, where I got it from, and so on. And sent it.
Not long after came the response. It was quite nice and comprehensive. They explained to me why it wouldn't be so easy, or even possible. With examples of challenges.
I was a bit disappointed. Not by their response, but the fact that it wouldn't be an easy job. I'm so satisfied with the Ghost provider, and I didn't want to move from there. Still don't.
Then I stopped looking. It was like somebody burst my idea bubble.
Personal doubts
I'm not sure why, but when I'm hyped about the idea, I tend to lose the sense of time and place. And sometimes, I become impatient. Like in that song from Queen - I want it all, and I want it now! And when I see it's not so easy, or even possible, well, then I lose that initial hype.
This doesn't happen often, but it happened here. And it lasted for quite some time. Not sure why. Who knows, maybe it's because the end of year is upon us?
Doing what I can
Finally, I got to my senses, and decided to take some action. I cannot change the website easily, okay, let's go with what I can do. At the moment, at least.
First, I've decided to change the theme of the website to be more text-based, rather than full of images.
This was easy, but creating a landing page is still a challenge. I hope I finished it before publishing the article.
Next, I went through all my articles so far, and removed unnecessary feature images. I was never a fan of them. Even though, they've added a certain professionality and eye-catchiness to my website. Now, my website looks rather plain, and I don't mind it at all. I hope you don't mind.
I'm not stopping here, but I'm slowing down. First I'll try to create a theme in Ghost with a minimalistic, text-based, approach. Then, I'll see if something else/new comes up.
Let me know in the comments, what do you think about this. Also, do let me know what do you think about my text-based approach.
See you in the next, once-a-fortnight, article!